

Native cross-platform Web Workers. Works in published npm modules.

| main.js | worker.js |
|---|---|
| ```js import Worker from 'web-worker'; const url = new URL('./worker.js', import.meta.url); const worker = new Worker(url); worker.addEventListener('message', e => { console.log(e.data) // "hiya!" }); worker.postMessage('hello'); ``` | ```js addEventListener('message', e => { if (e.data === 'hello') { postMessage('hiya!'); } }); ``` |
| main.mjs | worker.mjs |
|---|---|
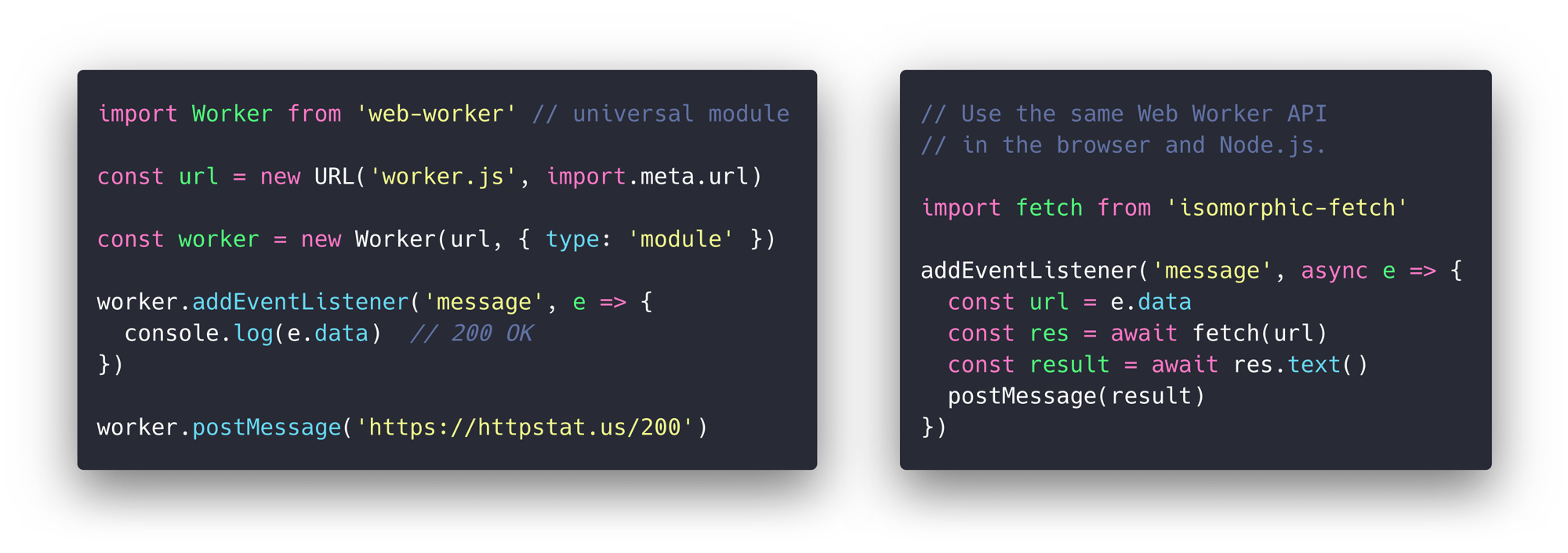
| ```js import Worker from 'web-worker'; const worker = new Worker( new URL('./worker.mjs', import.meta.url), { type: 'module' } ); worker.addEventListener('message', e => { console.log(e.data) // "200 OK" }); worker.postMessage('https://httpstat.us/200'); ``` | ```js import fetch from 'isomorphic-fetch'; addEventListener('message', async e => { const url = e.data; const res = await fetch(url) const text = await res.text(); postMessage(text); }); ``` |